
1. update_hud_text() 함수
font = pygame.font.SysFont('calibri', 14)
textpos_base = pygame.Rect((0, 0), (64, 12))
seeds_text = font.render(str(farmer.seeds), 1, (0, 0, 0))
seeds_textpos = pygame.Rect((0, 0), (seeds_text.get_width(), seeds_text.get_height()))
seeds_textpos.centerx = textpos_base.move(14, 85).centerx
seeds_textpos.centery = textpos_base.move(14, 85).centery
hud.blit(seeds_text, seeds_textpos)
wheat_text = font.render(str(farmer.wheat), 1, (0, 0, 0))
wheat_textpos = pygame.Rect((0, 0), (wheat_text.get_width(), wheat_text.get_height()))
wheat_textpos.centerx = textpos_base.move(14 + 82, 85).centerx
wheat_textpos.centery = textpos_base.move(14 + 82, 85).centery
hud.blit(wheat_text, wheat_textpos)
water_text = font.render(str(farmer.water) + "/" + str(farmer.water_max), 1, (0, 0, 0))
water_textpos = pygame.Rect((0, 0), (water_text.get_width(), water_text.get_height()))
water_textpos.centerx = textpos_base.move(14 + 82*2, 85).centerx
water_textpos.centery = textpos_base.move(14 + 82*2, 85).centery
hud.blit(water_text, water_textpos)
gold_text = font.render(str(farmer.gold), 1, (0, 0, 0))
gold_textpos = pygame.Rect((0, 0), (gold_text.get_width(), gold_text.get_height()))
gold_textpos.centerx = textpos_base.move(14 + 82*3, 85).centerx
gold_textpos.centery = textpos_base.move(14 + 82*3, 85).centery
hud.blit(gold_text, gold_textpos)
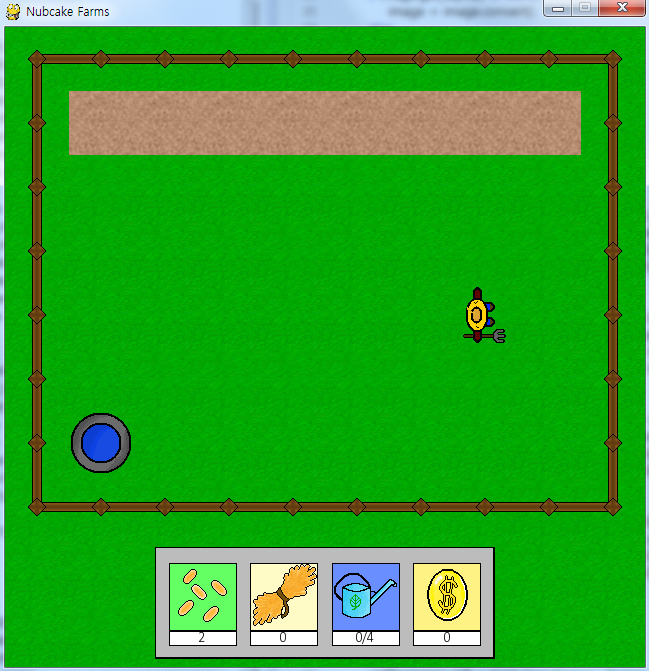
정보를 표시하기 위한 텍스트를 추가하는 부분이다. textpos_base는 텍스트를 넣을 사각형을 정의한 변수다. 텍스트는 가로 64px, 세로 12px의 사각형안에 들어간다. 그리고 텍스트의 위치를 잡아주는 부분이 중요하다. 씨앗 개수를 표시해 주는 텍스트는 다음과 같이 그려진다.
1. seeds_text에 폰트를 그린다.
2. 이 폰트에 대한 Rect 변수를 seeds_textpos에 저장한다.
3. textpos_base 변수를 14,85만큼 이동 후 이것의 센터와 seeds_textpos의 센터를 맞춰준다. (가운데 정렬)
4. seeds_textpos 위치에 seeds_text를 hud Surface에 그린다.
seeds_textpos 변수의 위치는 hud Surface 상의 좌표임에 유의하자. (화면상의 좌표가 아니다) 나머지 세 개의 hud 텍스트도 동일하게 그리면 된다.
2. while문 수정
screen.blit(hud, (150, 520))
hud.blit(hudimage, (0, 0))
allhudsprites.draw(hud)
update_hud_text()
while문의 # HUD 업데이트 부분에 위 함수를 호출 하는 부분을 추가하면 된다.

 [농장게임 만들기] 7. 농부 행동 추가
[농장게임 만들기] 7. 농부 행동 추가
 [농장게임 만들기] 9. 밀을 재배하자
[농장게임 만들기] 9. 밀을 재배하자











 손님
손님