
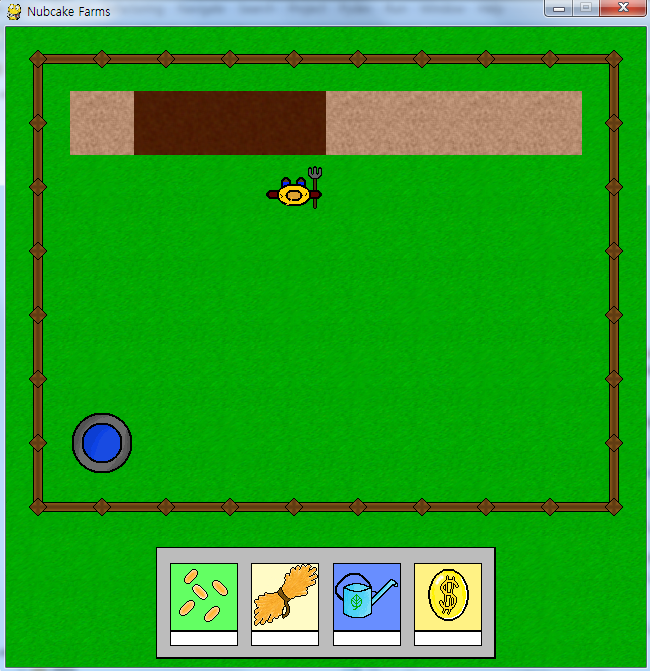
농부가 농사짓는데 필요한 오브젝트도 추가했으니 이제 서로 상호작용할 함수를 추가해보자.
1. Farmer 클래스에 interact() 함수 추가
def interact(self):
checkspot = self.rect.move((-64 * (self.facing == 'left') + 64 * (self.facing == 'right')), (-64 * (self.facing == 'up') + 64 * (self.facing == 'down'))) # Determines the block the farmer is facing
found_object = checkspot.collidelist(objectlist)
if found_object != -1:
entity = objectlist[found_object]
if entity.__class__.__name__ == 'Plot':
plot = entity
if plot.state == 'dry' and self.water > 0:
plot.wet()
self.water -= 1
elif entity.__class__.__name__ == 'Well':
well = entity
self.water = self.water_max
elif entity.__class__.__name__ == 'Shop':
shop = entity
shop.open()
elif entity.__class__.__name__ == 'WateringCan':
wateringcan = entity
self.water_max = 4
wateringcan.kill()
hud_sprites = allhudsprites.sprites()
for sprite in hud_sprites:
if sprite.name == "Watering Can":
sprite.image = load_img('HUD', 'watering_can_large.png')
objectlist.remove(wateringcan)
checkspot = self.rect.move((-64 * (self.facing == 'left') + 64 * (self.facing == 'right')), (-64 * (self.facing == 'up') + 64 * (self.facing == 'down'))) # Determines the block the farmer is facing
found_object = checkspot.collidelist(objectlist)
if found_object != -1:
entity = objectlist[found_object]
if entity.__class__.__name__ == 'Plot':
plot = entity
if plot.state == 'dry' and self.water > 0:
plot.wet()
self.water -= 1
elif entity.__class__.__name__ == 'Well':
well = entity
self.water = self.water_max
elif entity.__class__.__name__ == 'Shop':
shop = entity
shop.open()
elif entity.__class__.__name__ == 'WateringCan':
wateringcan = entity
self.water_max = 4
wateringcan.kill()
hud_sprites = allhudsprites.sprites()
for sprite in hud_sprites:
if sprite.name == "Watering Can":
sprite.image = load_img('HUD', 'watering_can_large.png')
objectlist.remove(wateringcan)
처음에는 충돌 체크를 한다. 농부의 이동방향에 따라 충돌 체크 위치를 정하는 부분을 잘 이해하도록 하자. collidelist() 함수를 통해 충돌하는 오브젝트가 있다면 해당 오브젝트의 인덱스가 found_object에 저장된다. 그리고 그 오브젝트의 클래스 네임에 따라 원하는 동작을 한다. 땅이라면 땅을 젖게 하고 우물이라면 물뿌리개를 가득 채우고 하는 식이다. 만약 물뿌리개를 얻었다면 hud 부분에 물뿌리개 이미지를 바꾸어야 한다. 이 작업을 하려면 hud의 sprite 변수를 얻어와야 하는데 이건 allhudsprites.sprites() 부분을 통해 할 수 있다. 이 함수를 통해 얻은 sprite 리스트에서 sprite의 이름이 Watering Can이면 이것의 이미지를 바꾼다. 또한 물뿌리개를 얻었으므로 화면상에서 물뿌리개를 제거해야 하는데 이는 remove() 함수를 통해 할 수 있다. (물뿌리개 클래스가 Sprite 클래스를 상속받았으므로 가능하다.)
2. 입력 체크 부분 수정
elif event.key == K_SPACE:
farmer.interact()
farmer.interact()
스페이스키를 눌렀을 때 interact()함수를 호출하는 부분이다. 간단하다.
