2주 전쯤부터 Sublime Text 2를 사용해 보고 있습니다.
다른 분들 반응이 좋아서 사용해 봤는데 무척 만족스럽습니다.
우선, 굉장히 심플하면서도 이쁩니다.
특히, zen-coding, vi key-mapping 등 Package 지원이 맘에 듭니다. 라이센스를 구입해야할지... ㅎㅎ
환경 셋팅 등 관련 사항들을 Windows XP 기준으로 정리해 봤습니다.
ㅇ 다운로드 : Windows, OS X, Linux 모두 지원합니다. Windows의 경우 portable version도 제공합니다.
ㅇ 라이센스
- 현재는 베타 버전으로 다운로드 및 사용은 무료이나 계속 사용할 경우는 라이센스를 구매해야한다고 합니다.
- per-user 라이센스이므로 여러 OS 또는 여러 컴퓨터에서 사용이 가능합니다.
- USD $59... 조금 비싼듯 ^^
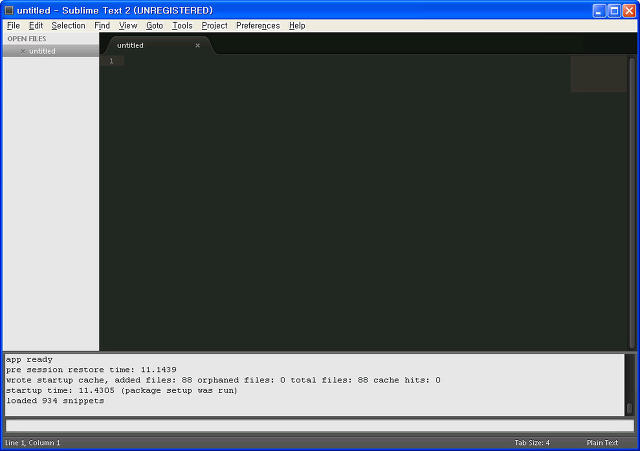
ㅇ 설치 후 처음 실행하면 아래와 같이 심플한 에디터가 실행됩니다.

ㅇ View > Side Bar > Show Side Bar (Ctrl + k, Ctrl + b) 를 선택하면 아래의 좌측 Side Bar 를 볼 수 있고,
View > Show Console (Ctrl + `) 하면 아래 그림의 하단부처럼 콘솔창을 볼 수 있습니다.
단축키들은 마지막에 정리하려고 합니다.

ㅇ 아래의 사이트를 참고하였습니다.
- Community Sublime Packages
- Sublime Packages by wbond
- Sublime Text 2 Tips and Tricks
- Using Sublime Text 2 for Development
ㅇ 아이콘 변경 : https://github.com/dmatarazzo/Sublime-Text-2-Icon 에서 sublime_text.ico 아이콘 다운로드
- 투박한 아이콘을 조금 이쁘게 바꾸어 줍니다.
① ResEdit 설치 : http://www.resedit.net/
② sublime_text.exe(C:Program FilesSublime Text2)를 별도 폴더에 복사
③ ResEdit 를 실행하여 위에서 복사한 sublime_text.exe 파일 오픈 : File > Open Project ...
④ 아이콘 추가 : 좌측의 Resources 판넬의 Icon 폴더에서 마우스 우측 클릭하여 Add Resource > Icon ...
⑤ 기존 아이콘 삭제 : 103 [English (Australia)] 이름의 아이콘에서 마우스 우측 클릭하여 Remove from Project 클릭
⑥ 저장 후 sublime_text.exe 파일을 기존의 설치 폴더(C:Program FilesSublime Text2)에 복사


ㅇ 테마 설정 및 폰트 변경
- 테마 설정 : Preferences > Color Scheme 에서 [Twilight] 선택 : 개인적으로 가장 마음에 드는 테마
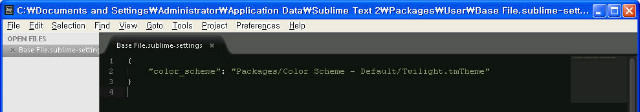
- 폰트 변경 : Preferences > File Settings - User 를 클릭하면 다음과 같은 설정 파일이 오픈됩니다.
위에서 설정한 테마에 대해서도 확인할 수 있습니다.

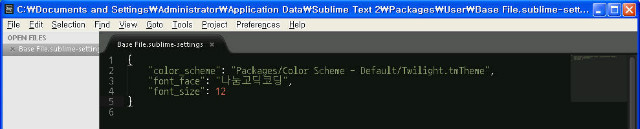
아래와 같이 폰트 설정을 추가한 후 저장하면 바로 변경됩니다.

ㅇ Package Control
- Sublime Text 2의 각종 패키지들을 검색하고 설치, 업그레이드 및 삭제할 수 있는 Manager 입니다.
- 콘솔창을 오픈(Ctrl + `)하여 아래의 명령을 붙여넣어 실행합니다.
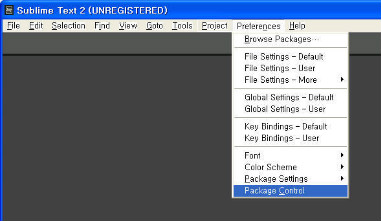
- 에디터를 재시작하면 아래와 같이 Preferences > Package Control 메뉴가 추가되어 있습니다.

ㅇ vi key-mapping : Vintage mode
- Vintage mode 활성화 : Preferences > Global Settings - Default ... 를 선택하면 아래와 같이 설정 파일이 오픈됩니다.
- 파일의 가장 하단부에 "ignored_packages": ["Vintage"] 설정에서 "Vintage"를 삭제합니다.


- 저장 후 에디터를 재시작하여 [Esc] 키를 누르면 command mode가 됩니다. i, a, o 등을 누르면 insert mode가 됩니다.
- command mode 시에도 커서가 구분이 가지 않는 문제를 해결하기 위해 SublimeBlockCursor 를 설치합니다.
. Packages Control 목록에 나타나지 않는 경우 git clone 으로 저장소를 복사하거나 "SublimeBlockCursor" 폴더를
수동으로 Packages 폴더(%USERPROFILE%Application DataSublime Text 2Packages)에 복사합니다.
. 복사 후 [Esc] 키를 누르면 아래와 같이 command mode 시에 커서가 블럭 모양을 표시됩니다.

ㅇ Vim's command-line mode : VintageEx
- https://github.com/SublimeText/VintageEx
- 기존 Vintage mode를 대체하는 것이 아닌 command mode를 확장하는 것입니다.
따라서, 위의 Vintage mode 설정이 선행되어야 합니다.
- Package Control을 사용하여 설치합니다.
ㅇ zen-coding : http://code.google.com/p/zen-coding/
- 위에서 설치한 Package Control을 사용하여 설치합니다.

ㅇ 현재 파일을 브라우저에서 실행하기
- Tool > New Plugin... 을 선택하여 새로운 플로그인을 작성합니다.
- 아래 코드로 덮어 쓴 후 저장합니다.

- Tool > Command Palette 에서 "Key Binding - User" 를 선택 후 설정 파일에 아래의 코드를 붙여넣고 저장합니다.

- HTML 문서 작성 후 [Ctrl + Shift + b] 를 누르면 기본 브라우저로 실행이 됩니다.
ㅇ Code intelligence plugin : SublimeCodeIntel
- https://github.com/Kronuz/SublimeCodeIntel
- Package Control을 사용하여 설치합니다.

ㅇ Markdown Renderer : SublimePandoc
- https://github.com/jclement/SublimePandoc
- Package Control을 사용하여 설치합니다(Pandoc 검색).
- Pandoc(http://johnmacfarlane.net/pandoc/)이 설치되어 있어야 합니다.
ㅇ Quick File Creator : SublimeQuickFileCreator
- https://github.com/noklesta/SublimeQuickFileCreator
- 새로운 파일 또는 폴더를 만들 경우 불편한 점을 해소해 줍니다.
- Package Control을 사용하여 설치합니다.
- 설치 후 Key binding을 해줘야 합니다.
저의 경우 Preferences > Key Bindings - User 를 선택하여 아래 코드를 그림과 같이 추가하였습니다.

ㅇ Formatting SQL statement : SublimeFormatSQL
- https://github.com/freewizard/SublimeFormatSQL
- Package Control을 사용하여 설치합니다.
- Selection > Format > Format SQL Statement 메뉴가 추가됩니다.
- Key binding을 해줍니다. 저의 경우는 아래 코드를 추가하였습니다.
- 아래 그림과 같이 SQL 문을 포맷팅해줍니다.


ㅇ Fetch the latest version of remote files and zip packages : Nettuts+ Fetch
- http://net.tutsplus.com/articles/news/introducing-nettuts-fetch/
- Package Control을 사용하여 설치합니다.
- 실제 작업 시 유용할 듯 합니다.
ㅇ Sublime Alignment
- http://wbond.net/sublime_packages/alignment
- Package Control을 사용하여 설치합니다.
- 아래 코드의 Before와 같이 작성하고 블럭 지정후 [Ctrl + Alt + a] 하면 After와 같이 정렬됩니다.
ㅇ Column/Multiple Selection
- Column Selection
. 마우스 가운데 버튼, 휠 버튼 또는 [Shift + 마우스 우측]을 클릭하고 드래그하면 열단위로 선택 후 작업이 가능합니다.
. [Ctrl + Alt + up, down] 키보드로도 선택 가능합니다.
- Multiple Selection : Ctrl 버튼을 사용하거나 [Alt + F3] 으로 전체 검색하여 다중 선택한 뒤 동시에 편집이 가능합니다.


ㅇ Split Screen
- 스크린 분할도 가로, 세로 다양하게 지원합니다.
. [Shift + Alt + 1] : 1개 스크린
. [Shift + Alt + 2] : 2개 컬럼의 스크린

. [Shift + Alt + 3] : 3개 컬럼의 스크린
. [Shift + Alt + 4] : 4개 컬럼의 스크린
. [Shift + Alt + 5] : 4개 그리드의 스크린

. [Shift + Alt + 8] : 2개 로우의 스크린

. [Shift + Alt + 9] : 3개 로우의 스크린
- 스크린 내에서의 탭 이동은 [Ctrl + Tab], 스크린간의 이동은 [Ctrl + 1, 2, 3, 4]
ㅇ Code snippets for developing with jQuery : jQuery Snippets pack
- https://github.com/aaronpowell/sublime-jquery-snippets
- Package Control을 사용하여 설치합니다.
다른 분들 반응이 좋아서 사용해 봤는데 무척 만족스럽습니다.
우선, 굉장히 심플하면서도 이쁩니다.
특히, zen-coding, vi key-mapping 등 Package 지원이 맘에 듭니다. 라이센스를 구입해야할지... ㅎㅎ
환경 셋팅 등 관련 사항들을 Windows XP 기준으로 정리해 봤습니다.
| 설치 |
ㅇ 다운로드 : Windows, OS X, Linux 모두 지원합니다. Windows의 경우 portable version도 제공합니다.
ㅇ 라이센스
- 현재는 베타 버전으로 다운로드 및 사용은 무료이나 계속 사용할 경우는 라이센스를 구매해야한다고 합니다.
- per-user 라이센스이므로 여러 OS 또는 여러 컴퓨터에서 사용이 가능합니다.
- USD $59... 조금 비싼듯 ^^
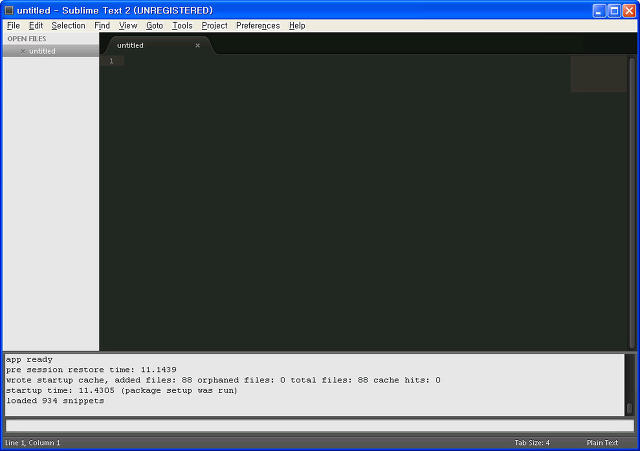
ㅇ 설치 후 처음 실행하면 아래와 같이 심플한 에디터가 실행됩니다.

ㅇ View > Side Bar > Show Side Bar (Ctrl + k, Ctrl + b) 를 선택하면 아래의 좌측 Side Bar 를 볼 수 있고,
View > Show Console (Ctrl + `) 하면 아래 그림의 하단부처럼 콘솔창을 볼 수 있습니다.
단축키들은 마지막에 정리하려고 합니다.

| 유용한 Package 및 Tips |
ㅇ 아래의 사이트를 참고하였습니다.
- Community Sublime Packages
- Sublime Packages by wbond
- Sublime Text 2 Tips and Tricks
- Using Sublime Text 2 for Development
ㅇ 아이콘 변경 : https://github.com/dmatarazzo/Sublime-Text-2-Icon 에서 sublime_text.ico 아이콘 다운로드
- 투박한 아이콘을 조금 이쁘게 바꾸어 줍니다.
① ResEdit 설치 : http://www.resedit.net/
② sublime_text.exe(C:Program FilesSublime Text2)를 별도 폴더에 복사
③ ResEdit 를 실행하여 위에서 복사한 sublime_text.exe 파일 오픈 : File > Open Project ...
④ 아이콘 추가 : 좌측의 Resources 판넬의 Icon 폴더에서 마우스 우측 클릭하여 Add Resource > Icon ...
⑤ 기존 아이콘 삭제 : 103 [English (Australia)] 이름의 아이콘에서 마우스 우측 클릭하여 Remove from Project 클릭
⑥ 저장 후 sublime_text.exe 파일을 기존의 설치 폴더(C:Program FilesSublime Text2)에 복사


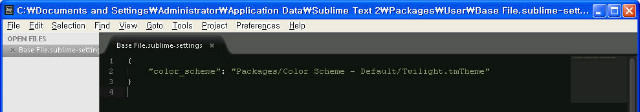
ㅇ 테마 설정 및 폰트 변경
- 테마 설정 : Preferences > Color Scheme 에서 [Twilight] 선택 : 개인적으로 가장 마음에 드는 테마
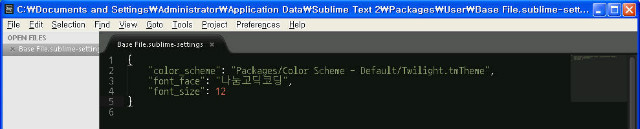
- 폰트 변경 : Preferences > File Settings - User 를 클릭하면 다음과 같은 설정 파일이 오픈됩니다.
위에서 설정한 테마에 대해서도 확인할 수 있습니다.

아래와 같이 폰트 설정을 추가한 후 저장하면 바로 변경됩니다.

ㅇ Package Control
- Sublime Text 2의 각종 패키지들을 검색하고 설치, 업그레이드 및 삭제할 수 있는 Manager 입니다.
- 콘솔창을 오픈(Ctrl + `)하여 아래의 명령을 붙여넣어 실행합니다.
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'
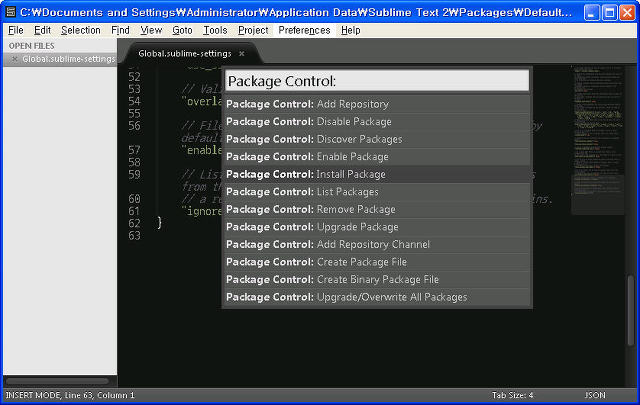
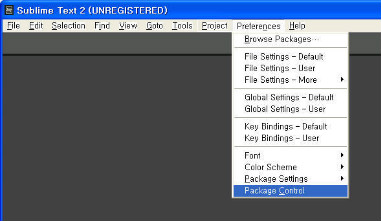
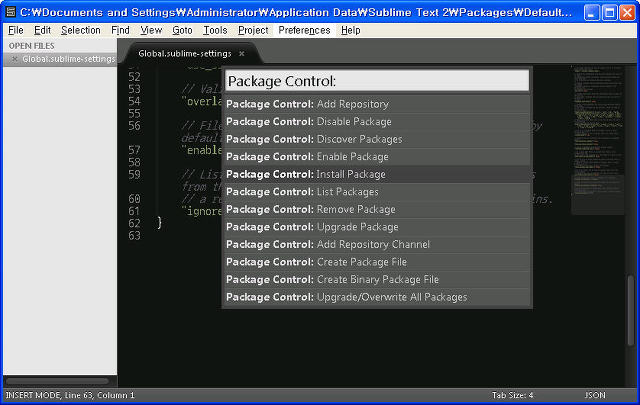
- 에디터를 재시작하면 아래와 같이 Preferences > Package Control 메뉴가 추가되어 있습니다.

ㅇ vi key-mapping : Vintage mode
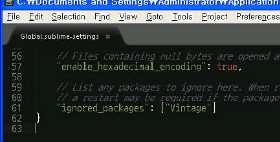
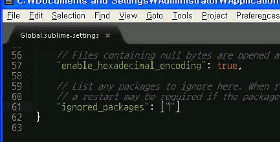
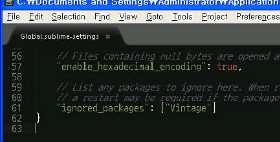
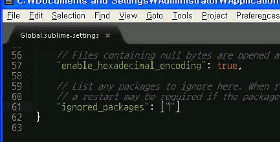
- Vintage mode 활성화 : Preferences > Global Settings - Default ... 를 선택하면 아래와 같이 설정 파일이 오픈됩니다.
- 파일의 가장 하단부에 "ignored_packages": ["Vintage"] 설정에서 "Vintage"를 삭제합니다.


- 저장 후 에디터를 재시작하여 [Esc] 키를 누르면 command mode가 됩니다. i, a, o 등을 누르면 insert mode가 됩니다.
- command mode 시에도 커서가 구분이 가지 않는 문제를 해결하기 위해 SublimeBlockCursor 를 설치합니다.
. Packages Control 목록에 나타나지 않는 경우 git clone 으로 저장소를 복사하거나 "SublimeBlockCursor" 폴더를
수동으로 Packages 폴더(%USERPROFILE%Application DataSublime Text 2Packages)에 복사합니다.
. 복사 후 [Esc] 키를 누르면 아래와 같이 command mode 시에 커서가 블럭 모양을 표시됩니다.

ㅇ Vim's command-line mode : VintageEx
- https://github.com/SublimeText/VintageEx
- 기존 Vintage mode를 대체하는 것이 아닌 command mode를 확장하는 것입니다.
따라서, 위의 Vintage mode 설정이 선행되어야 합니다.
- Package Control을 사용하여 설치합니다.
ㅇ zen-coding : http://code.google.com/p/zen-coding/
- 위에서 설치한 Package Control을 사용하여 설치합니다.

ㅇ 현재 파일을 브라우저에서 실행하기
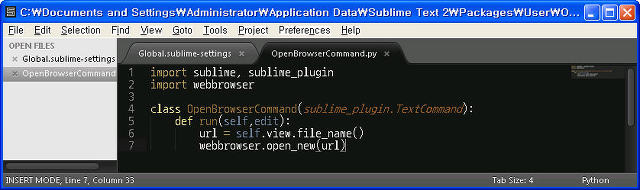
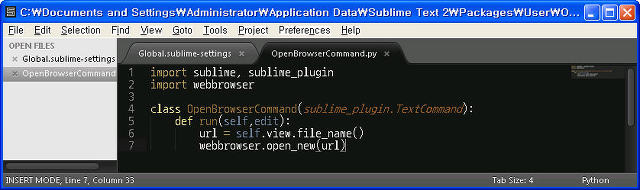
- Tool > New Plugin... 을 선택하여 새로운 플로그인을 작성합니다.
- 아래 코드로 덮어 쓴 후 저장합니다.
import sublime, sublime_plugin
import webbrowser
class OpenBrowserCommand(sublime_plugin.TextCommand):
def run(self,edit):
url = self.view.file_name()
webbrowser.open_new(url)
import webbrowser
class OpenBrowserCommand(sublime_plugin.TextCommand):
def run(self,edit):
url = self.view.file_name()
webbrowser.open_new(url)

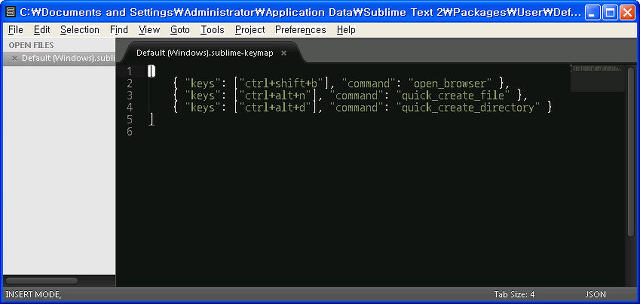
- Tool > Command Palette 에서 "Key Binding - User" 를 선택 후 설정 파일에 아래의 코드를 붙여넣고 저장합니다.
{ "keys": ["ctrl+shift+b"], "command": "open_browser" }

- HTML 문서 작성 후 [Ctrl + Shift + b] 를 누르면 기본 브라우저로 실행이 됩니다.
ㅇ Code intelligence plugin : SublimeCodeIntel
- https://github.com/Kronuz/SublimeCodeIntel
- Package Control을 사용하여 설치합니다.

ㅇ Markdown Renderer : SublimePandoc
- https://github.com/jclement/SublimePandoc
- Package Control을 사용하여 설치합니다(Pandoc 검색).
- Pandoc(http://johnmacfarlane.net/pandoc/)이 설치되어 있어야 합니다.
ㅇ Quick File Creator : SublimeQuickFileCreator
- https://github.com/noklesta/SublimeQuickFileCreator
- 새로운 파일 또는 폴더를 만들 경우 불편한 점을 해소해 줍니다.
- Package Control을 사용하여 설치합니다.
- 설치 후 Key binding을 해줘야 합니다.
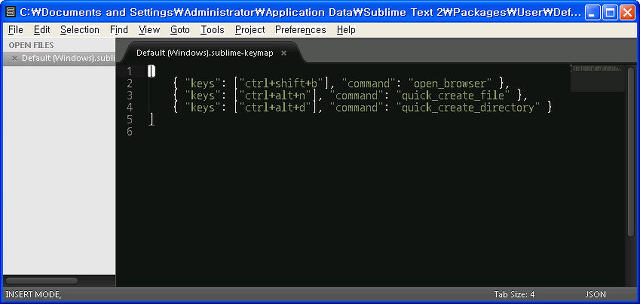
저의 경우 Preferences > Key Bindings - User 를 선택하여 아래 코드를 그림과 같이 추가하였습니다.
{ "keys": ["ctrl+alt+n"], "command": "quick_create_file" },
{ "keys": ["ctrl+alt+d"], "command": "quick_create_directory" }
{ "keys": ["ctrl+alt+d"], "command": "quick_create_directory" }

ㅇ Formatting SQL statement : SublimeFormatSQL
- https://github.com/freewizard/SublimeFormatSQL
- Package Control을 사용하여 설치합니다.
- Selection > Format > Format SQL Statement 메뉴가 추가됩니다.
- Key binding을 해줍니다. 저의 경우는 아래 코드를 추가하였습니다.
{ "keys": ["ctrl+k", "ctrl+s"], "command": "format_sql" }
- 아래 그림과 같이 SQL 문을 포맷팅해줍니다.


ㅇ Fetch the latest version of remote files and zip packages : Nettuts+ Fetch
- http://net.tutsplus.com/articles/news/introducing-nettuts-fetch/
- Package Control을 사용하여 설치합니다.
- 실제 작업 시 유용할 듯 합니다.
ㅇ Sublime Alignment
- http://wbond.net/sublime_packages/alignment
- Package Control을 사용하여 설치합니다.
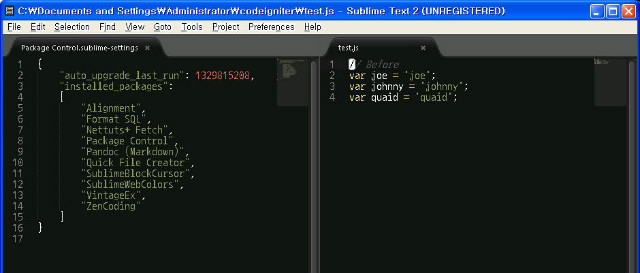
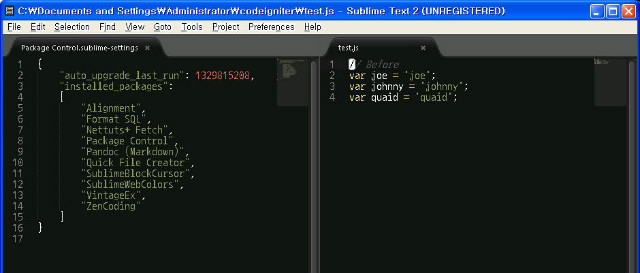
- 아래 코드의 Before와 같이 작성하고 블럭 지정후 [Ctrl + Alt + a] 하면 After와 같이 정렬됩니다.
// Beforevar joe = 'joe';var johnny = 'johnny';var quaid = 'quaid';// Aftervar joe = 'joe';var johnny = 'johnny';var quaid = 'quaid';ㅇ Column/Multiple Selection
- Column Selection
. 마우스 가운데 버튼, 휠 버튼 또는 [Shift + 마우스 우측]을 클릭하고 드래그하면 열단위로 선택 후 작업이 가능합니다.
. [Ctrl + Alt + up, down] 키보드로도 선택 가능합니다.
- Multiple Selection : Ctrl 버튼을 사용하거나 [Alt + F3] 으로 전체 검색하여 다중 선택한 뒤 동시에 편집이 가능합니다.


ㅇ Split Screen
- 스크린 분할도 가로, 세로 다양하게 지원합니다.
. [Shift + Alt + 1] : 1개 스크린
. [Shift + Alt + 2] : 2개 컬럼의 스크린

. [Shift + Alt + 3] : 3개 컬럼의 스크린
. [Shift + Alt + 4] : 4개 컬럼의 스크린
. [Shift + Alt + 5] : 4개 그리드의 스크린

. [Shift + Alt + 8] : 2개 로우의 스크린

. [Shift + Alt + 9] : 3개 로우의 스크린
- 스크린 내에서의 탭 이동은 [Ctrl + Tab], 스크린간의 이동은 [Ctrl + 1, 2, 3, 4]
ㅇ Code snippets for developing with jQuery : jQuery Snippets pack
- https://github.com/aaronpowell/sublime-jquery-snippets
- Package Control을 사용하여 설치합니다.
ㅇ Sublime Terminal
- http://wbond.net/sublime_packages/terminal
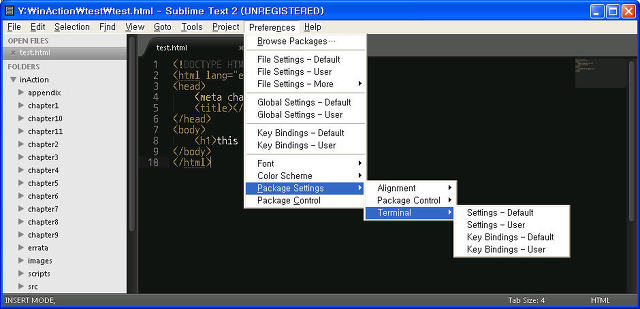
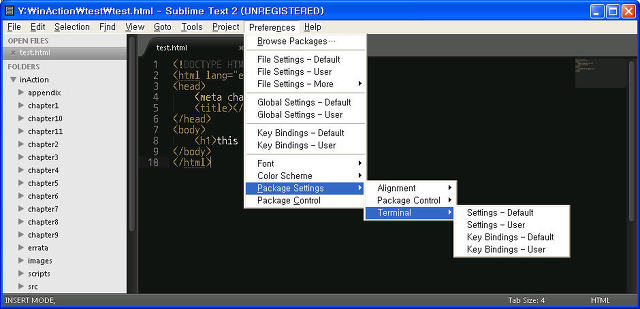
- Package Control을 사용하여 설치합니다. 아래와 같이 Preferences > Package Settings > Terminal 이 등록됩니다.

- [Ctrl + Shift + t] : 현재 열려있는 파일이 위치한 폴더 경로로 터미널(cmd 또는 power shell)이 실행된다.
- [Ctrl + Shift + Alt + t] : 현재 열려있는 파일의 프로젝트 폴더 경로로 터미널이 실행된다.
ㅇ Node.js snippets and bindings : SublimeText-Nodejs
- http://wbond.net/sublime_packages/terminal
- Package Control을 사용하여 설치합니다. 아래와 같이 Preferences > Package Settings > Terminal 이 등록됩니다.

- [Ctrl + Shift + t] : 현재 열려있는 파일이 위치한 폴더 경로로 터미널(cmd 또는 power shell)이 실행된다.
- [Ctrl + Shift + Alt + t] : 현재 열려있는 파일의 프로젝트 폴더 경로로 터미널이 실행된다.
ㅇ Node.js snippets and bindings : SublimeText-Nodejs
- https://github.com/tanepiper/SublimeText-Nodejs
- Package Control을 사용하여 설치합니다.
- Build System 은 윈도우에 Node.js를 설치 후 테스트 해봐야 할 것 같습니다.
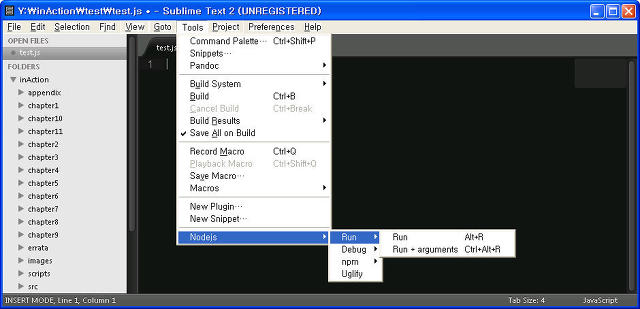
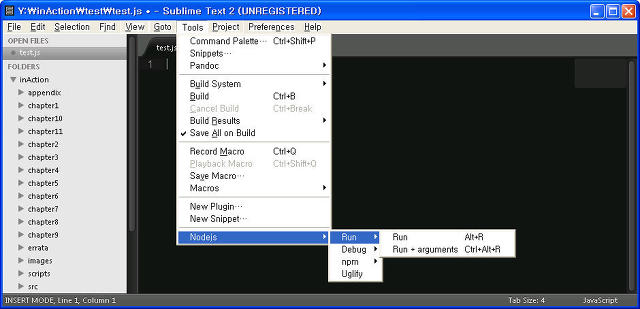
- 아래와 같이 Tools > Nodejs 가 등록됩니다.

ㅇ 기타
- Community Sublime Packages(http://wbond.net/sublime_packages/community)를 검색하여 확인합니다.
- Package Control을 사용하여 설치합니다.
- Build System 은 윈도우에 Node.js를 설치 후 테스트 해봐야 할 것 같습니다.
- 아래와 같이 Tools > Nodejs 가 등록됩니다.

ㅇ 기타
- Community Sublime Packages(http://wbond.net/sublime_packages/community)를 검색하여 확인합니다.
| 단축키 |
ㅇ 단축키는 자주 사용하는 다른 에디터랑 동일하게 변경해서 사용할 수도 있습니다.
- Preferences > Key Bindings - Default 로 설정 파일을 열어 직접 수정합니다.
ㅇ 개인적으로 자주 사용하는 단축키를 정리해 봅니다.
- 전체 화면 : [f11]
- 한줄 주석/취소 : [Ctrl + /]
- 블럭 주석/취소 : [Ctrl + Shift + /]
- 현재라인 한라인 위로 : [Ctrl + Shift + up]
- 현재라인 한라인 아래로 : [Ctrl + Shift + down]
- 아래로 한라인 추가 : [Ctrl + Enter]
- 위로 한라인 추가 : [Ctrl + Shift + Enter]
- 현재라인 삭제 : [Ctrl + Shift + k]
- 현재라인 바로 아래 복사 : [Ctrl + Shift + d]
- 코드 펴기/접기 : [Ctrl + Shift + [, ]]
